CRO
19. oktober 2022
Website optimeringstjeklisten

Indhold
Why even bother? Tjeklisten Søgeord og ordvalg Tydelige USP’er Informationsstruktur Social proof Prispunkt Call to actions Hastighedsoptimering Intern navigation Visuelle hjælpemidlerDu optimerer din hjemmeside effektivt, ved at gøre følgende 9 ting:
- Benyt tydelige USP’er på hjemmesiden
- Brug tydelige og forskellige ‘Call to actions’
- Optimer hastigheden på din hjemmeside
- Inkorporer de søgeord, som du har et primært fokus på, på de relevante landingssider
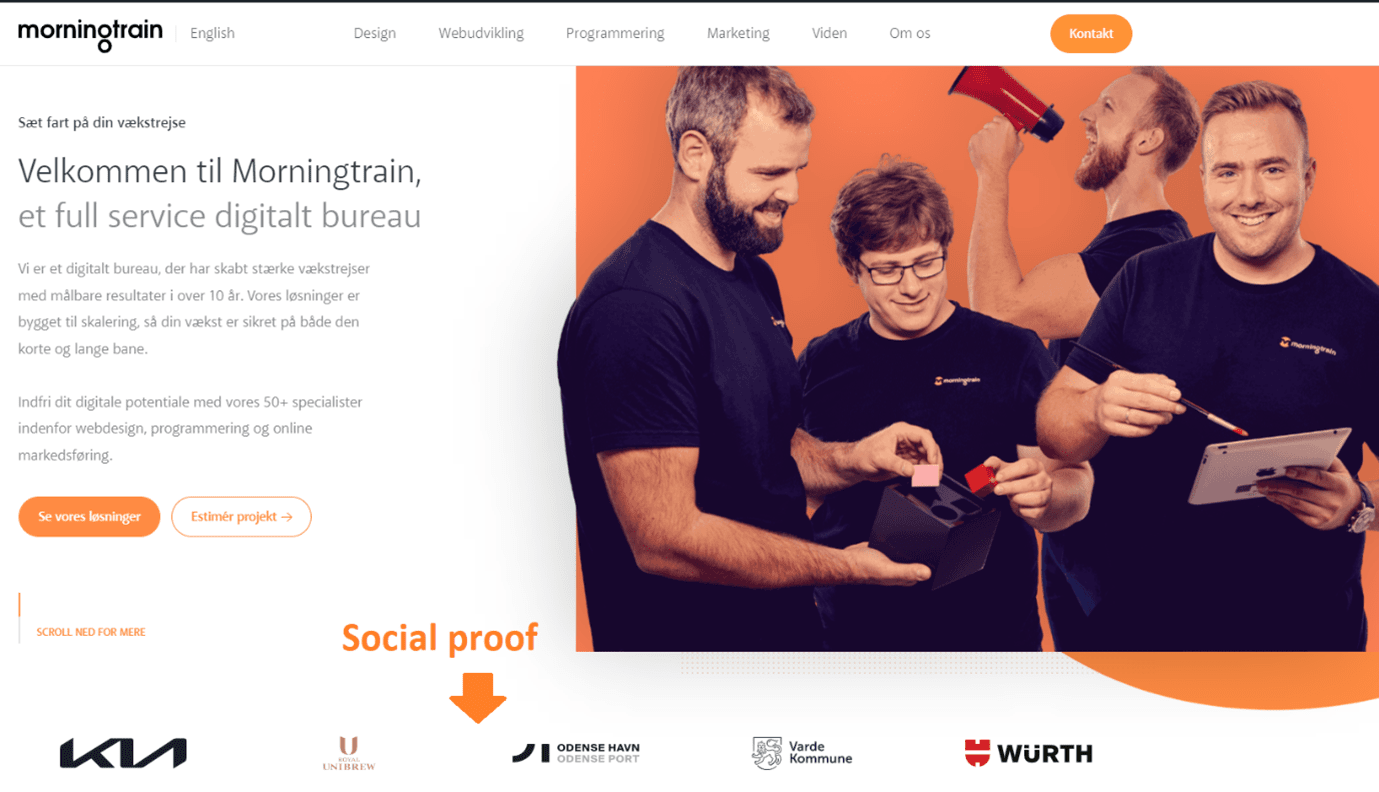
- Vis ‘social proof’, ved at have kundeanmeldelser eller logoer
- Optimer den interne navigation
- Benyt en klar informationsstruktur, hvor du besvarer brugerens spørgsmål
- Benyt visuelle hjælpemidler såsom billeder, video, infografikker og ikoner
- Overvej af vise et prispunkt hvis muligt (Priseksempler, pakkepriser eller fra-priser)
Du behøver selvfølgelig ikke, at gøre alle tingene fra listen, men jo flere du kommer omkring, jo bedre er siden er optimeret.
Hvorfor skal jeg bruge tid på dette?
Inden du drøner derud af og kører en masse marketingkampagner, så bør du lige stoppe op, og sikre dig at dit website er optimeret, så det giver dine besøgende den bedst mulige oplevelse.
Alt for mange marketingansatte anser ikke deres hjemmeside som værende en del af deres marketingindsats.
Men hallo!!
Hjemmesiden er det sted, hvor du vil sende alt trafikken ind. Så inden du investerer kæmpe summer for at sende en helt masse trafik ind i ”butikken”, så sørger du for, at butikken (i overført forstand), tager sig godt ud. Den skal være intuitivt indrettet, kommunikere tydeligt og forståeligt og have’ de rette varer på hylderne.
Den marketingindsats du kan få klart mest ud af, er at optimere dit website, fordi det gør at du får mere ud af alle dine andre indsatser.
- Du kan gøre så dine SEO-indsatser arbejder i medvind.
- Du kan øge konverteringsraterne fra trafikken fra dine kampagner.
- Du kan sænke afvisningsprocenten af alt den trafik du har skaffet.
- Du kan få øget hastigheden på dit website, hvilket fører til både øget rangeringer og konverteringsrater.
- Du kan sænke dine klikpriser fra dine annoncer på baggrund af en øget relevans.
Med andre ord, så giver et website optimering afkast på så mange vertikaler, at det virker fjollet ikke at starte her inden, at du øger dit annoncebudget.
Gør du ikke dette, vil du misse størstedelen af dit marketingspotentiale.
Så vær ikke en af dem, som laver denne fejl.

Indret dit website, som du ville indrette din butik
Bare tænk på butikkerne i gågaden: De er alle sammen indrettet med omtanke for kunden.
Facaden er nydelig og indbydende. Man kan på et splitsekund regne ud, hvilke varer butikken fører. Der er ingen tvivl om, hvor indgangen er. Indenfor er alle varer omhyggeligt organiseret. Tydelige skilte peger kunderne hen til prøverummene. Og ved kassen er der tydeligt markeret, hvilke kort man kan betale med.
Dit website skal være lige så kundecentreret. Brugeroplevelsen skal gøre det nemt for brugerne at forstå, hvem og hvad I er, samt hvad I kan. Men det skal også være tydeligt, hvad I ikke kan. Om det er til- eller fravalget af dit produkt, er underordnet. Bare de kan træffe et informeret valg, så de kan komme videre i deres liv.
Konverteringsoptimeringstjekliste
Ja det var et langt ord (konverterings-optimerings-tjekliste).
Hvad der skal optimeres på dit website er individuelt fra case til case, for det kommer selvsagt an på udgangspunktet. Så i stedet for at lave en ”one size fits all” drejebog, har vi lavet, hvad vi vil mene, bør være din tjekliste, som du skal have gennemgået, når du optimerer dit website:
- Inkorporer de søgeord, du har udvalgt, på deres respektive landingssider
- Tydelige USP’er
- Benyt en klar informationsstruktur, hvor du besvarer følgende i denne rækkefølge
- Hvad er det?
- Hvem bruger det?
- Hvad får man ud af at købe produktet/servicen? (Oversat til kundens virkelighed)
- Hvem henvender produktet sig til? (Brancher, nicher, lande osv.)
- Hvordan hører jeg mere?
- Social proof i form af anmeldelser, kunde eller samarbejdspartneres logoer
- Prispunkt hvis muligt. Priseksempler, pakkepriser, fra-priser, eller lign.
- Tydelige og forskellige CTA’er
- Er dit site hurtigt nok?
- Intern navigering – en side må aldrig ende blindt. Man skal altid kunne komme videre fra en side.
- Visuelle hjælpemidler såsom billeder, video, infografikker og ikoner.
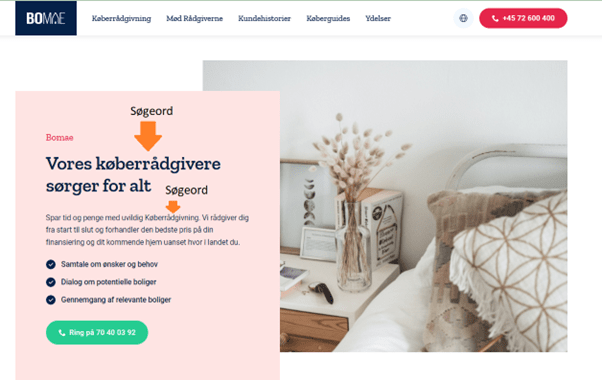
Inkorporering af søgeord eller ordvalg fra marketingindsatser
Det er meget vigtigt, at de besøgende, som vælger at klikke på dine annoncer, møder en hjemmeside, som minder om det, de har klikket på.
Med det mener vi, at det visuelle udtryk af annoncen (i SoMe) og ordvalget giver en konsistent oplevelse.
Arbejder du med søgemaskinerne, er det en streng nødvendighed, at du har inkorporeret dine søgeord på den landingsside, du vil rangere på. Men derudover tjener inkorporeringen også det formål at give den besøgende ro, da hjemmesiden taler samme sprog som annoncen.

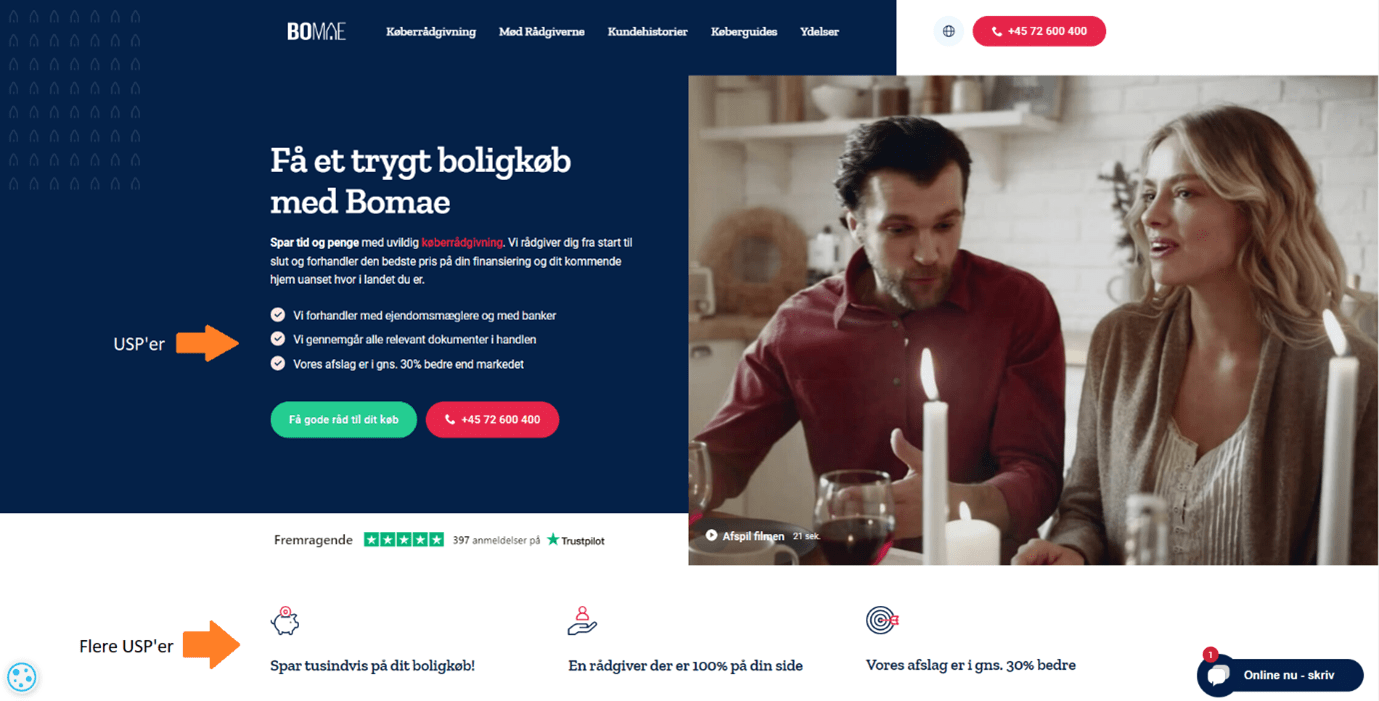
Tydelige USP’er for kunden
Gør det nemt for dine besøgende hurtigt at kunne afkode, hvad fordelene ved at handle med netop dig er.
Når alt kommer til alt, så er det, som dine kunder køber af dig, i virkeligheden den værdi, du tilskriver dem. Det uanset om det er den status, de føler, de opnår ved købet af en forbrugsvare, optimering af processer eller en løftet omsætning – det hele kommer ud til ”what’s in it for me?”.
Så når du har besøgende på dit website, har brugerne sig selv forrest (ligesom du selv har, når du er kunde), og de prøver at afkode, om du kan tilskrive dem den værdi, de søger.
Her kommer USP’er i spil…
Med de rette USP’er kan du hurtigt og præcist forklare din målgruppe om den værdi, de får hos dig, i stedet for at de selv skal afkode det fra alt din content.
Prøv lige at smag på følgende:
- Når du selv skal købe en vare, vil du så helst læse 2.500 ord på en hjemmeside for at forstå, om det er produktet og leverandøren for dig?
- Eller vil du hellere læse 3-5 bulletpoints, som hurtigt kan afklare det selv samme for dig?
Definer forskellige USP’er
Dine kunder vil have forskellige fokuspunkter i forhold til, hvilken værdi de ønsker sig tilskrevet. Derfor vil jeg anbefale, at du har 3-4 USP’er, som afdækker forskellige dele af den værdi du/I tilbyder.
Overvej gerne følgende:
- Er der økonomiske besparelser?
- Er det tidsmæssige besparelser?
- Giver I en tryghed? F.eks. juridisk sikkerhed eller GDPR-compliance?
- Er I anmeldt flot af jeres kunder?
Eksempler på USP’er
- ”Til scanning af fødevarer”
- ”Effektiv til ru overflader”
- ”Support på 17 sprog”
- ”Op til 24% mindre spild i produktionen”
- ”Dag-til-dag levering”
- ”50 års erfaring”
- ”4,8 i Trustscore på TrustPilot”
- 30% kortere implementering

Benyt en klar informationsstruktur
Du skal guide dine besøgende til at forstå din virksomhed, service eller produkt. Derfor skal du præsentere din indhold i en given rækkefølge, så du tager dine besøgende i hånden.
Hver sektion på din hjemmeside skal med andre ord tjene et formål, så det ikke bare er tekst for teksts skyld.
Vi vil anbefale følgende struktur:
- Hvad er det? Første element skal sætte scenen og ligesom forklare hvem I er, eller hvad jeres produkt er.
- Hvem bruger det? Få noget social proof tidligt ind på siden, så du køber læserens interesse. Du kan vise nogle cases, logoer, anmeldelser eller helt 4. Med andre ord så skal du vise hvem indholdet er interessant for. Du kan læse mere om social proof i afsnit 4.2.4.
- Hvad gør det? Nu har du folks opmærksomhed, så skal du fortælle dem hvad man får ud af at benytte jer eller jeres produkt.
- Hvordan arbejder I? Særligt i B2B er det en god ide at have udpenslet jeres proces, enten for opstart, kørsel af projekt eller lignende.
- Hvad koster det? Hvis vi må vælge, så er der et priseksempel, et pakkeeksempel eller en fra-pris. Bare et eller andet som giver en indikation om økonomien for indkøbet.
- Hvordan kommer man i gang? Beskriv gerne hvordan en opstart ville se ud, og hvad I ville have brug for fra kunden, for at kunne starte projektet op.
- Herfra er der fri leg på siden.
Social proof/trust
Vi skal have tillid til dem, vi handler med. Det behøver jeg vist ikke uddybe. Og hvad er mest troværdigt:
- At jeg skriver, at vi bare er smadderdygtige, og vi altid lytter til vores kunder?
- Eller at kunderne siger, at vi er smadderdygtige?
Så den nemmeste måde at bygge tillid hos den besøgende og dermed ”købe” deres tålmodighed er ved at præsentere den besøgende for, hvem dine kunder er, eller hvad de siger om dig.
Det kan gøres på flere forskellige måder, men de tre klassiske og mest effektive løsninger er:
- Jeres Trustpilot score implementeret på websitet
- En logo linje med nogle af dine kunders logoer
- Et udklip af udtalelser du har fået fra kunder.
BEMÆRK: Placer gerne dit social proof flere steder på siderne og meget gerne ’above the fold’, altså før folk scroller.

Opsætning af et prispunkt
Dette punkt er meget omstridt, specielt i B2B virksomheder, for man vil helst ikke vise sine priser. Nu lister jeg nogle af de hyppigste årsager til dette op:
- Vi har ikke en listepris, da prisen afhænger af kundens løsning
- Vi er ikke en pakkeløsning
- Vi vil helst ikke vise priser, før man har snakket med en fra salg
- Vi ønsker ikke, at konkurrenterne kan se vores prispunkt
- Vi konkurrerer ikke på prisen
But hear me out…
Med prispunkt er jeg ikke ude i at skulle sælge noget som helst på prisen. I stedet ønsker jeg:
- At danne en kontekst for den besøgende.
- At fjerne en barriere, som den besøgende kunne have, fordi vi har en tendens til at tro, at noget er dyrere, end det er, når der ikke står en pris.
- At fortælle mine kunder, hvad der er tænkt ind i mine priser, således at de ikke sammenligner mig med discountkonkurrenten.
- At kvalificere mine henvendelser yderligere. Hvis du tror, min vare koster 1/10 af, hvad den gør, så er det bedre, at du ved det, inden du ringer, da vi er så langt fra hinanden, at vi ender med at spilde hinandens tid.
Prispunkter kan gøres på mange elegante måder, men mine to favoritter er priseksempler og fra-priser.
Priseksemplet
Med priseksempler får jeg muligheden for at vise min besøgende, hvad jeg tænker ind i mit produkt, som måske ikke altid er en selvfølge.
Er du f.eks. en leasingudbyder, som indregner, at I hæfter for scrapværdien, og aftalen er inkl. forsikring, så er det jo vigtigt, at I ikke sammenlignes med en konkurrent, som har fjernet alt dette i produktet, så de fremstår billigere.
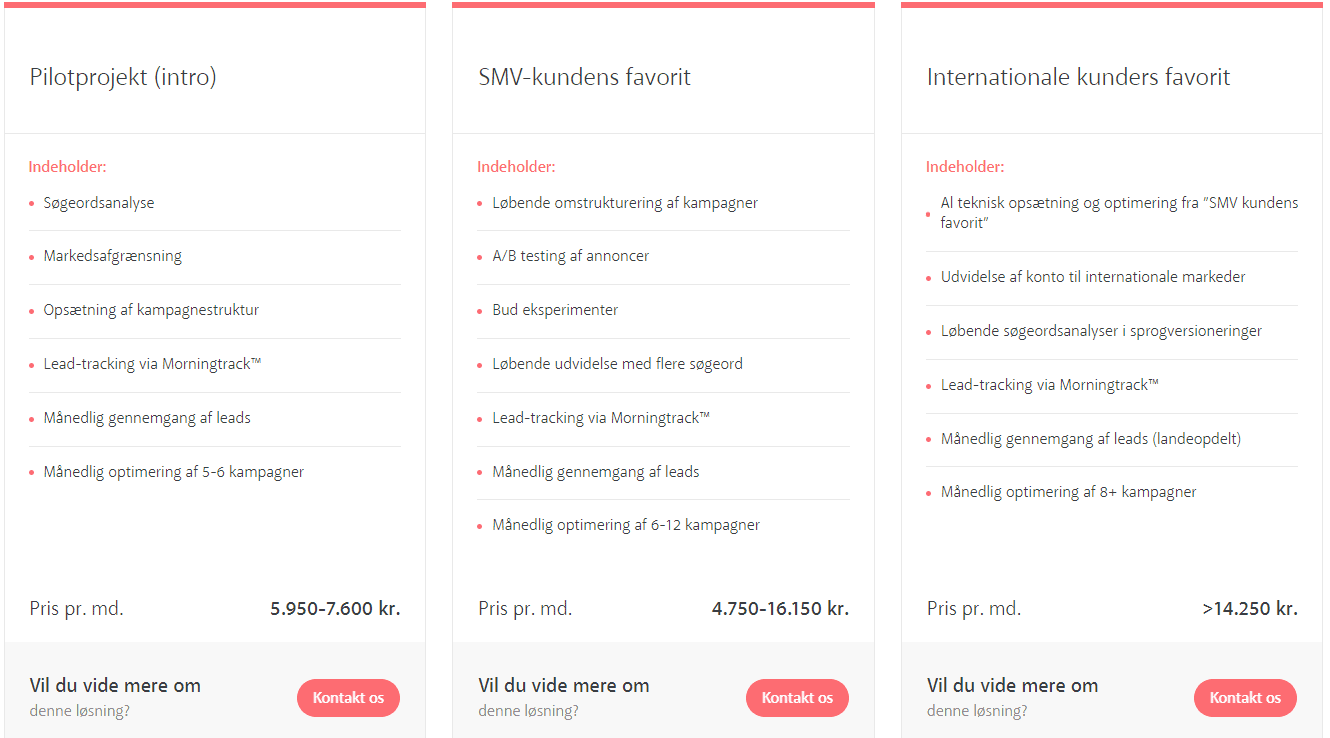
Det er vigtigt at forstå, at man sagtens kan sælge et custom produkt og stadigvæk have priseksempler. Eksemplet nedenfor her er fra Morningtrain.dk, og hvis man ønsker noget, som ikke står nævnt, så tilpasses prisen unikt til den enkelte kunde.
Så priseksemplet tjener mere det formål at give en ”cirka idé” om pris (prispunkt) samt at uddanne den besøgende i, hvad der bør være en del af produktet.

Fra-pris
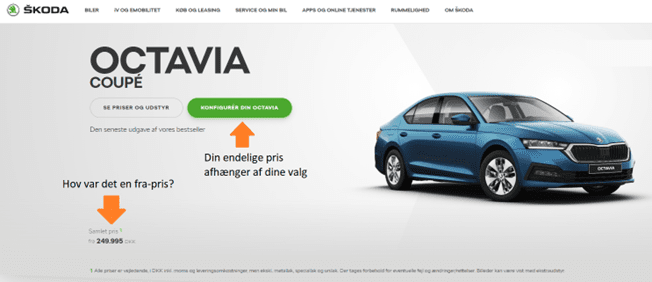
Dette er den nemme. Hvad kan man få jeres løsning fra? Mit bedste eksempel er de ting, som oftest er de største indkøb, man gør sig privat: Biler.
Når man siger, at den nye Skoda Octavia koster fra 249.995 DKK, så har vi alle købt præmissen, at det ender DIN version jo ikke med at koste, da du vil have den med noget ekstra udstyr, kopholder og hele pivetøjet – men du har en omtrentlig idé om, hvad bilen koster.

Efter Morningtrain introducerede fra-priser og priseksempler, oplevede vi, at vi fik:
- Flere henvendelser da folk nu fik bekræftet, at de havde råd til os
- At vores henvendelser var mere kvalificerede, fordi de, som ikke kunne møde os budgetmæssigt, slet ikke tog fat i os.
Mit budskab er, at I bør teste det.
Tydelige og forskellige CTA’er
Lige meget hvilken konverteringsoptimeringsbog du slår op i, står der på side 1: ”Hav tydelige Call to actions” (CTA’er).
Jeg vil gerne spice det lidt op med: Tilbyd dine besøgende tydelige og forskellige CTA’er, således at der er flere muligheder for interaktion.
Så opgaven er ikke blot at sørge for, at der altid er et telefonnummer, man kan ringe til, men også at introducere flere forskellige CTA’er, da dine besøgende er forskellige steder i deres beslutningsproces, og derfor er det forskelligt, hvad de er ”klar til at gøre”.
Vores anbefaling vil være at lave en liste over både hårde og bløde CTA’er, og så sørge for, at hver side benytter 2-4 af hver.
Eksempler på hårde CTA’er:
- Ring til os
- Skriv til os
- Book en demo
- Klik kontaktet
- Chat med os
Eksempler på bløde CTA’er
- Læs mere
- Få inspiration
- Tilmeld dig nyhedsbrevet
- Modtag vores brochure
- Se, hvilke messer vi besøger i år
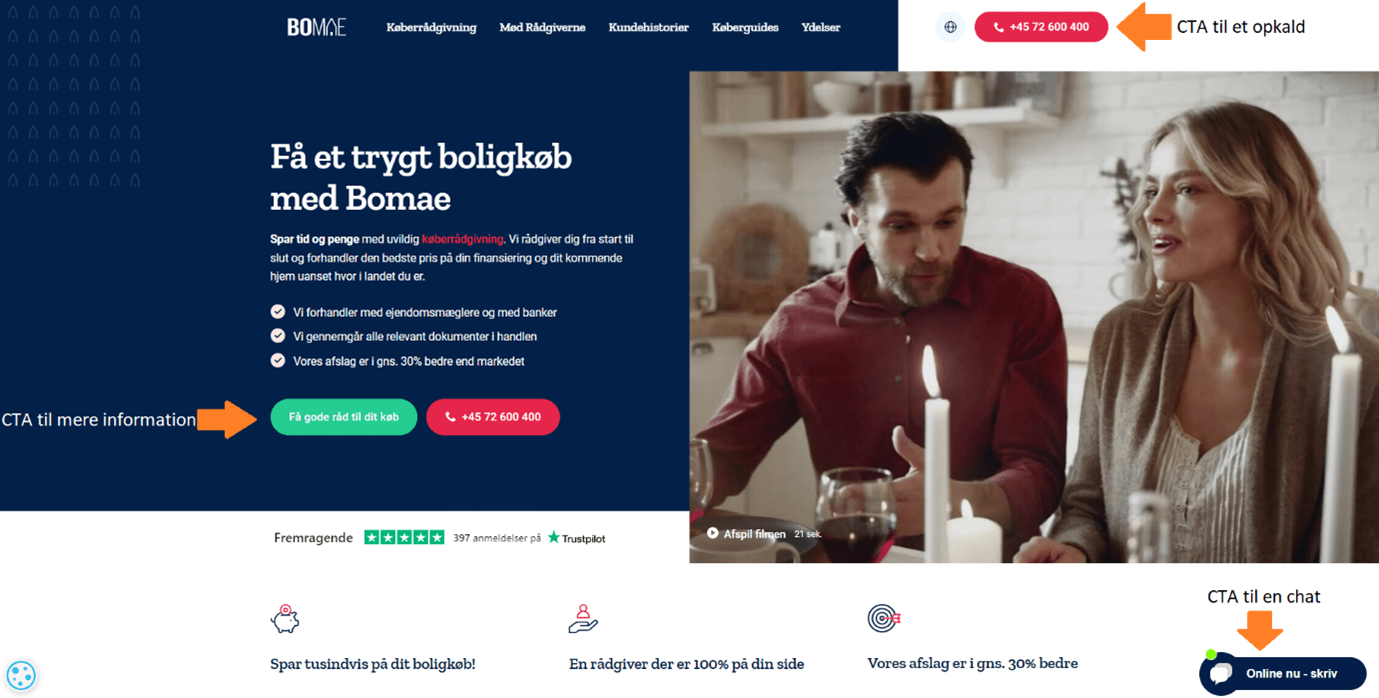
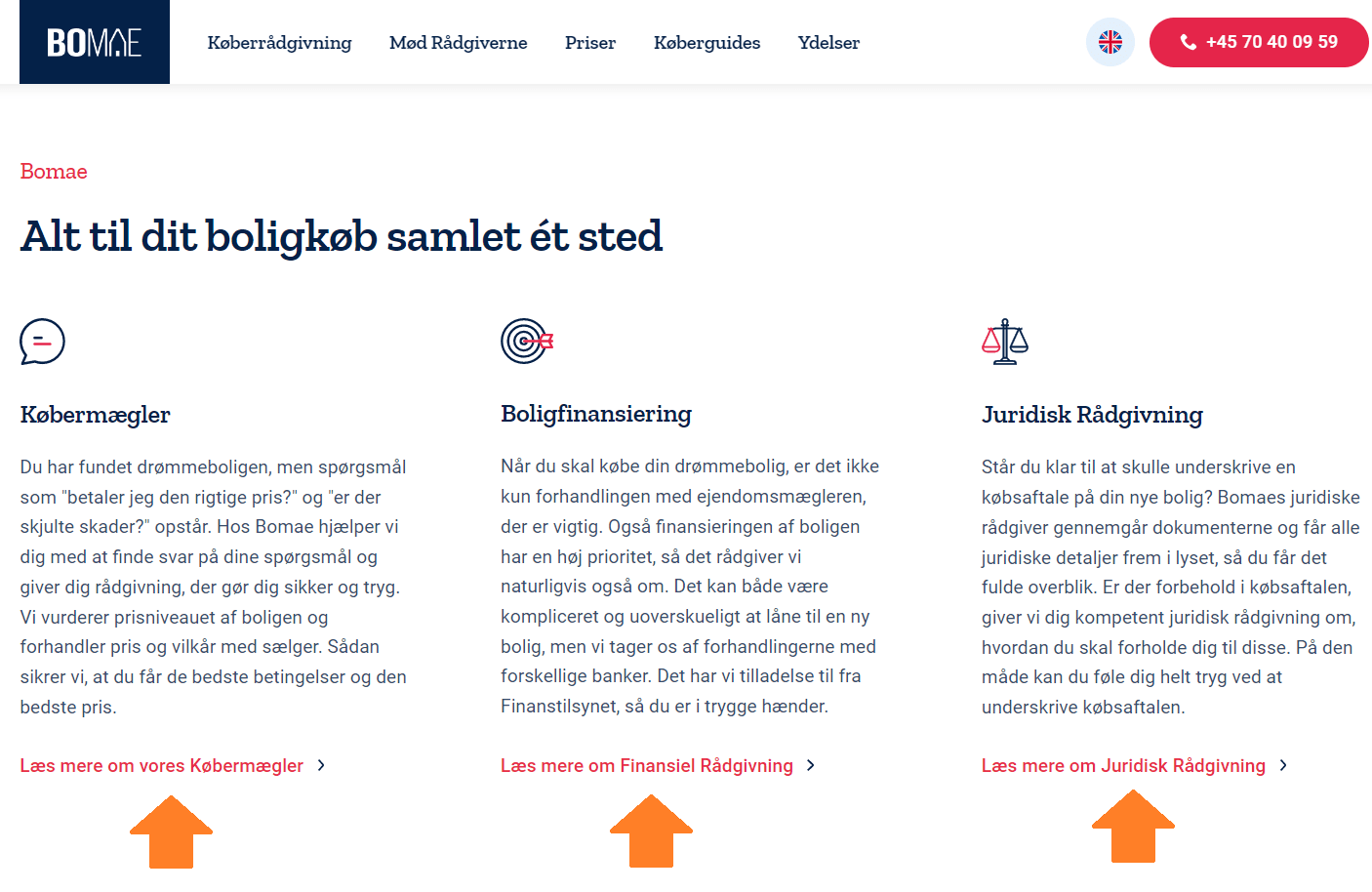
Pointen med CTA’er er at præsentere den besøgende for, hvad den næste handling kan og bør være. Som f.eks. at man kan chatte lidt med en konsulent, før man er klar til at ringe, eller at man måske bør gå ind og få noget inspiration som på eksemplet fra Bomae herunder.
Det er en god brugeroplevelse at blive præsenteret for, hvilke muligheder man har, specielt hvis CTA’erne er baseret på brugerens købsrejse.

Hastighedsoptimering
At have et hurtigt website er det tætteste, du kommer på et virkeligt ’life hack’ inden for online marketing.
Der er så mange positive afledte effekter af det, som gør, at denne optimering SKAL være på din tjekliste, inden du går i gang med din leadgenerering.
- Brugerne elsker det!
Har du nogensinde siddet i toget, med noget der minder om ingen internetforbindelse og forsøgt at loade en vilkårlig hjemmeside? Du kender det helt sikkert selv, fra når du surfer på internettet, og du møder en hjemmeside, der tager 5, 10 eller 15 sekunder at loade: Så er du allerede videre til noget andet – for siden virker antageligvis ikke (tænker man).Ved at have en hurtig hjemmeside skaber du altså en oplevelse for brugeren, som er langt mere behagelig og dermed et site, som de ikke klikker væk fra lige med det samme. - Søgemaskinerne er vilde med hurtige sites
I hver af Googles større iterationer til deres algoritme de seneste år har de inkorporeret en større vægtning af hastighedsmetriks. Og de andre søgemaskiner… ja de kopierer Google. Og årsagen, til at det er så vigtigt for søgemaskinerne, at jeres hjemmeside er hurtig, er, at det giver brugerne den bedste oplevelse.Et langsomt site vil medføre, at flere brugere forlader det, inden de overhovedet når at indlæse hele sitet. Det betyder, at jeres afvisningsrate (bounce rate) skyder i vejret. En høj afvisningsrate vil du blive straffet for i dine organiske rangeringer i søgemaskinerne, da de ret stærkt indikerer, at folk forlader dit site; ergo, så må du jo være irrelevant, og så giver søgemaskinerne rangeringerne til en anden.
Jeg har tidligere skrevet en e-bog med 6 konkrete råd til, hvad du kan gøre for at øge hastigheden på dit website. Du finder den på linket her.

Intern navigation
Sørg for at hjælpe dine besøgende med at navigere rundt på dit website. Det bør du gøre både via din menu og ned ad dine landingssider.
Ingen af dine landssider må ende blindt. Derudover gør du det nemt for dine besøgende at finde relevant eller relateret indhold på dit site.
Den interne navigering gør også, at dine besøgende kan dykke længere ned i forskellige dele af jeres content (som eksemplet nedenfor viser).
En anden vigtig ting at huske, er at din menu er intuitiv og hjælper brugeren med at finde rundt. Så tænk over, hvad du navngiver dine menupunkter, så det giver mening og værdi for den besøgende i stedet for at være intern lingo.

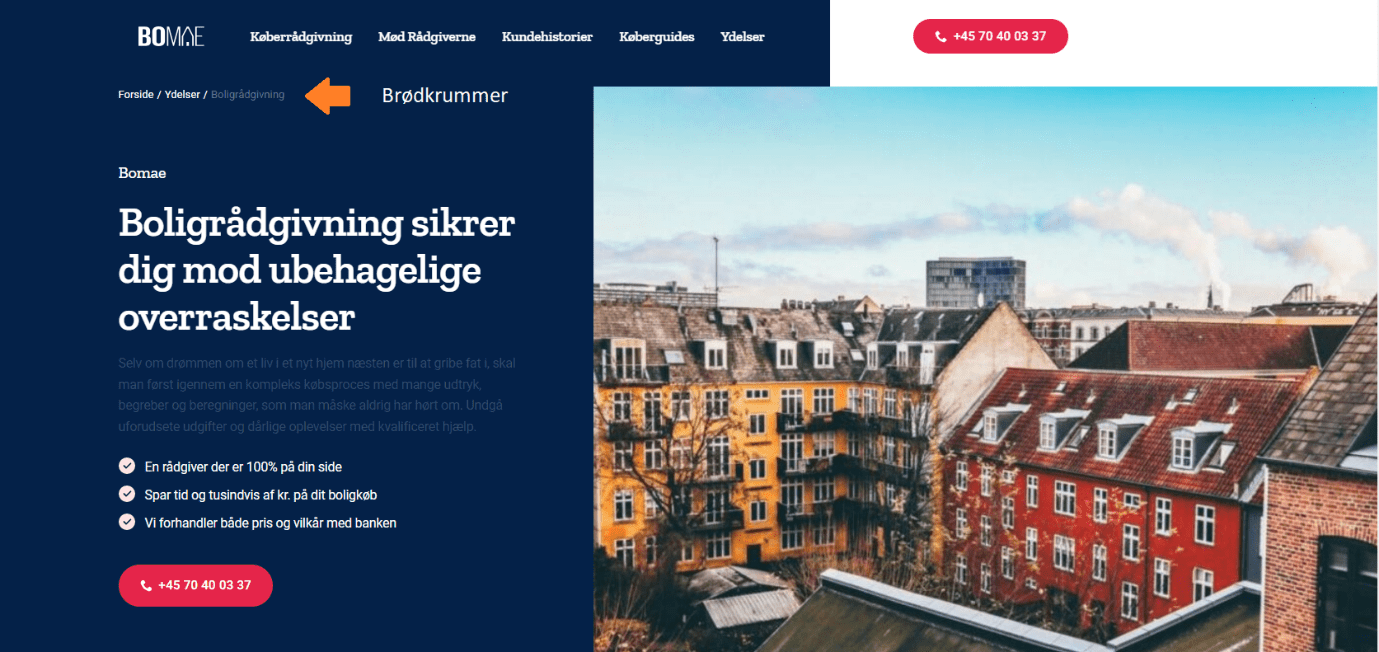
Du kan også implementere “brødkrummer” på websitet for at hjælpe den besøgende med at finde ud af, hvor på sitet de er, samt hvordan de nemt finder tilbage:

Bonus note:
Den interne navigation hjælper også søgemaskinerne med at finde rundt på sitet, og de sænker din afvisningsrate, da folk kommer videre fra forsiden. Det betyder altså, at det samtidig er gavnligt for din SEO.
Visuelle hjælpemidler
Der er ingen, som gider kigge på en ”wall of text”. Som hovedregel læser dine besøgende i følgende rækkefølge:
- Overskrifterne
- Billederne og videoerne
- Og så hvis det fanger dem, kan de finde på at skimme en tekstblok
Så i stedet for at prøve at skrive og forklare den besøgende alt, så fang i stedet deres opmærksomhed ved at illustrere den.
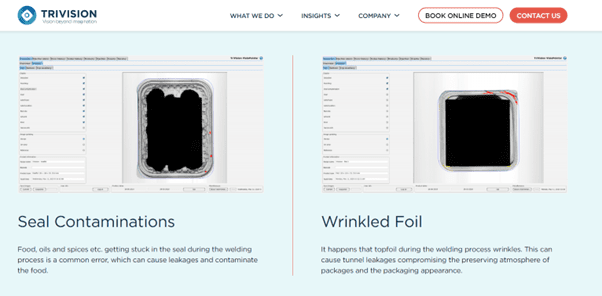
Nedenstående eksempler er fra en B2B virksomhed, der arbejder med maskinovervågning i fødevareindustrien.
Eksempel:

Undgå disse faldgruber i website optimeringen
- Lad være med at begrænse din indsats på websitet, fordi du ”ikke lige kan hitte det”. Alle dine indsatser herefter kommer til at handle om at tiltrække trafik til dit website. Så hvis dit website ikke har et nogenlunde udgangspunkt, får du mindre ud af dine marketingaktiviteter. Modsat kan et godt site give decideret medvind til dine marketingindsatser.
- Begræns dig ikke til kun at optimere tekster. Dine besøgende kommer til at skimme igennem dit website ved at læse overskrifter, kigge billeder/video og læse CTA’er, så sørg for, at disse giver mening.
- Lad være med at optimere sitet, så det giver mening for jer internt. Tænk i stedet på de besøgende. I kan få meget brugbart feedback fra jeres salgsansvarlige, da de ved, hvad kunderne spørger om og efter, og hvad der plejer ”at virke”, når de sidder i et salgsmøde med kunderne.
- Pas på med at have for få konverteringsmuligheder. Mange websites benytter kun CTA’er som; ”Kontakt os” eller et telefonnummer.
Få introduceret nogle konverteringsmuligheder, som appellerer til en anden type af dine besøgende – dem som måske ikke lige gider at slå på tråden. En kontaktformular, en chat eller muligheden for bare lige at hente en brochure taler til en helt anden type af personer.