SEO
19. september 2022
Guide: Sådan tilføjer du ’local business schema’

Du tilføjer ‘local business’ schema på din hjemmeside, ved at gøre følgende:
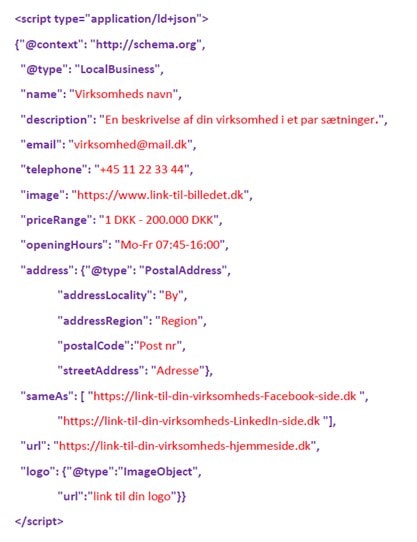
- Hent den template, som du finder i dette indlæg
- Alt hvad der står med LILLA lader du stå som det er
- Alt med RØDT skal rettes, så det passer på jeres oplysninger
- Markere alt tekst og kopier den
- Indsæt informationerne mellem <head> </head> tags på din hjemmeside
- Godt gået, det var det
Dette indlæg er en del, af en ”miniserie” af guides, som vi har udarbejdet omkring; hvordan du tilføjer strukturerede data til din hjemme side.
Vi vil komme ind på følgende schema.org typer:

I denne guide kommer det til at omhandle local business, som hjælper Google med at læse din hjemmesides informationer korrekt, altså: virksomhedsnavn, kontaktmail, telefonnummer, åbningstider mm. Når du udfylder disse informationer, skaber det også en vigtig synergi med Google My Business, der hjælper med at sørge for, at de informationer som Google viser i deres søgeresultater forbliver korrekte.
Når du udfylder dine informationer, er det vigtigt, at de er præcist de samme som du har skrevet på din hjemmeside og i din Google My Business.
Nu til det lidt mere tekniske, og begyndelse på guiden. Så hvis du skal have fyldt kaffekoppen eller strække benene, så er det nu.
- Hent denne template (åbner i et Word dokument)
- Alt hvad du ser med LILLA, skal forblive præcist som det står. Note: det er vigtigt, at der ikke bliver slettet hverken kommaer, anførelsestegn eller noget andet der er skrevet med LILLA.
- Alt hvad der er skrevet med RØDT skal rettes, så det passer med oplysningerne fra DIN virksomhed.
- Når du udfylder templaten, må du på intet tidspunkt trykke på ENTER, da det ændrer i koden, og den vil ikke længere fungere.
*templaten du har hentet, skal se ud som vist ovenfor
Så langt så godt, hvis du minder bare en smule om mig, så har du allerede dobbelt tjekket de informationer du har indtastet, hvis ikke så vil jeg anbefale, at du lige gør det.
Når du har indtastet, og tjekket dine informationer i templaten skal du nu:
- Markere alt og kopier
- Indsæt informationerne mellem <head> </head> tags på din hjemmeside. Note: indsætter du det kun på 1 side, så anbefaler vi at du gør det på forsiden.
Sådan godt gået! Du er nu officielt i gang med at blive mere synlig på Google.
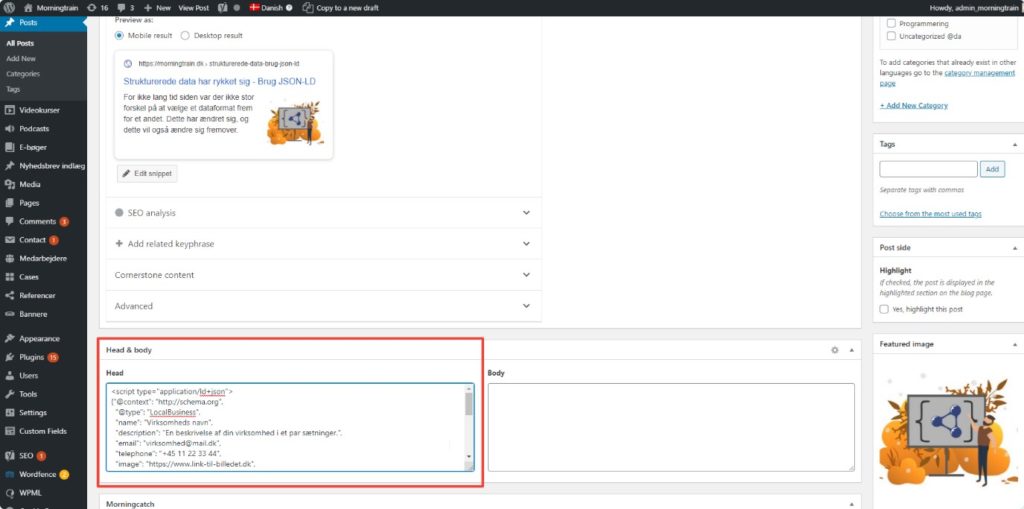
Bruger du WordPress og vil du hellere bruge et plugin til at tilføje dit script til headeren, så se eksemplet herunder.

Her ser du et eksempel, hvor vi på vores egen hjemmeside bruger en skræddersyet løsning, som vores udviklere har lavet, men du kan også downloade et gratis plugin, som Head & Footer Code eller et hvilket som helst andet plugin, hvor du kan tilføje scripts til dit sidehoved.
Hvis du har brug for en mere detaljeret forklaring af, hvordan du kan tilføje strukturerede data til din hjemmeside, kan du læse dette blogindlæg.
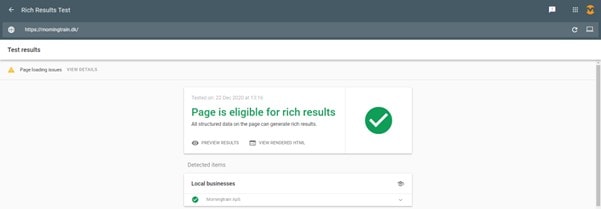
Efter du har udfyldt templaten og tilføjet det til sidehovedet, skal du gå til: https://search.google.com/test/rich-results
Kopier linket til din hjemmeside eller den side, hvor du har tilføjet scriptet og indsæt det i søgefeltet og tryk på ”test url” knappen.

Dit resultat skulle gerne se ud som billedet ovenfor.
Vi håber at vores guide var nem at følge, og at du er klar til den næste hvor vi kigger på ’Review Schema’ som tilføjer stjerner til din SERP.
Du kan også hoppe videre til FAQ schema.