SEO
22. april 2021
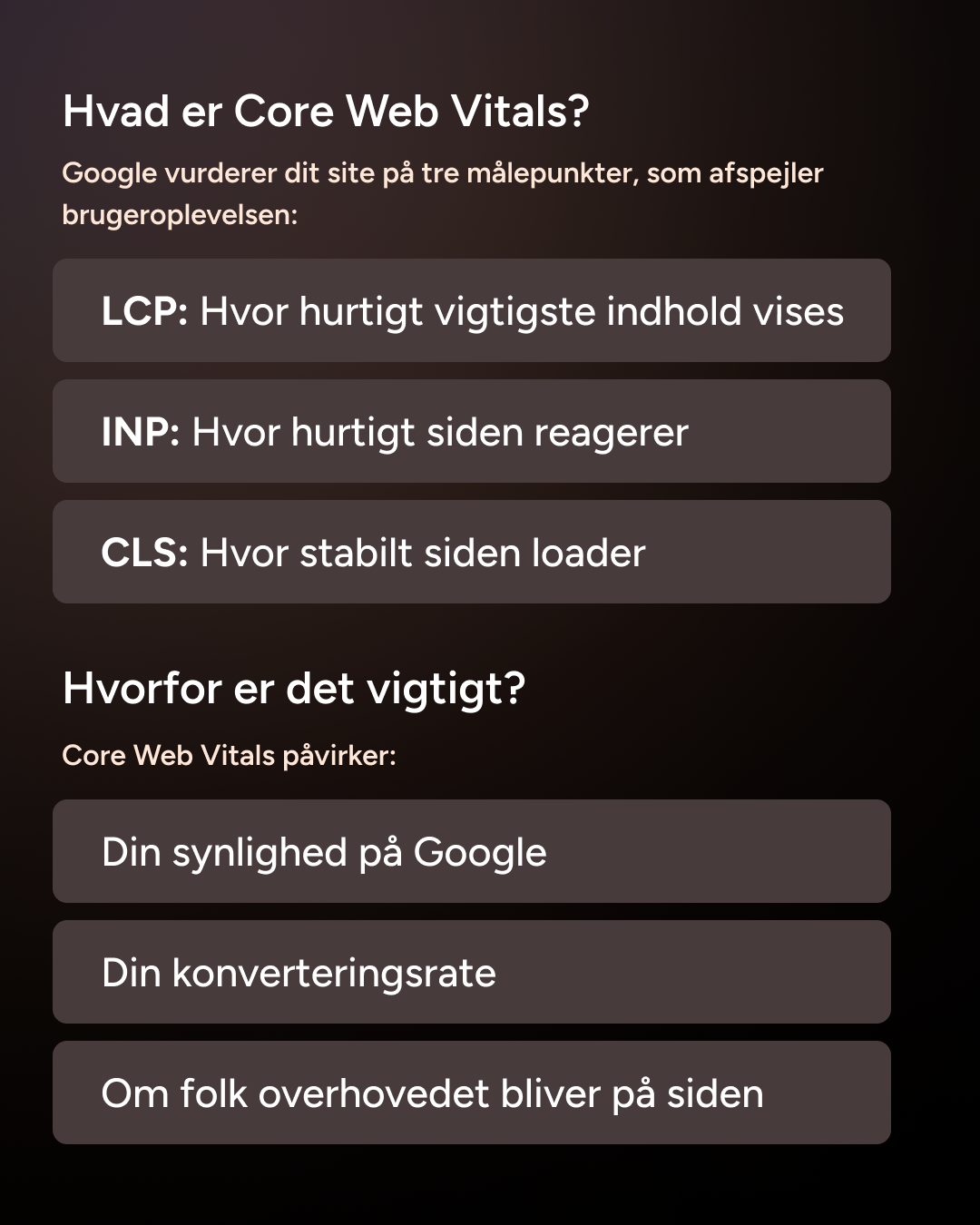
Hvad er Core Web Vitals?

Core Web Vitals er en ny opdatering til Googles algoritme, som fokuserer på kvalitetssignaler omkring dit website. Det er primært websitets hastighed, som nu får en større rolle i Googles vurdering, af hvordan dit website skal rangere på dine søgeord.
Der er tale om 3 målepunkter, som Google kigger på:
- Largest contentful paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
Alle 3 er signaler for oplevelsen af at besøge dit website. LCP og FID er udsagn om hastigheden på dit website, og de har en vægtning på 95% af de 3. CLS handler om hvor vidt dit website ændre sig, efter at det er blevet indlæst.
Opdateringen blev udrullet i løbet af andet halvår 2021.
Med andre ord – core web vitals er blot en del af Googles algoritme, som prioriterer hvilke websites, der skal rangere på hvad.
Det er ikke en NY metric i algoritme. Opdateringen, der kommer til maj er blot Google, der for alvor strammer garnet i denne retning.
Hastighed har altid været vigtig for onpage SEO, og Google har nu givet den opdatering et navn: Core Web Vitals. 😉

Mere af det samme
Der er absolut INTET nyt under solen med opdateringen til Googles algoritme i maj (Core Web Vitals).
Core Web Vitals er mere fra samme skuffe, som vi har set de seneste år. Og ca. 95% af opdateringen omhandler websitets hastighed og de sidste 5% går til CLS – mere om det senere.
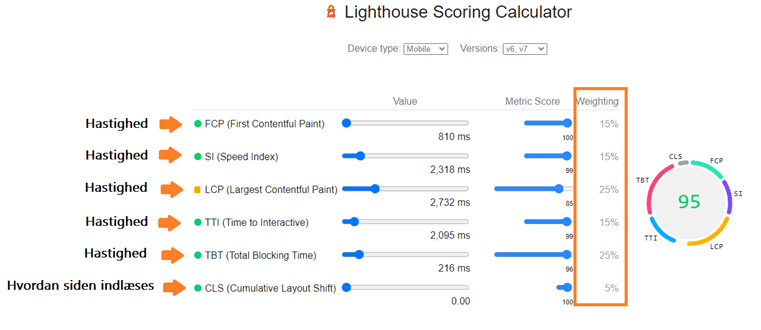
Nedenstående er hvordan Core Web Vitals bliver beregnet. Bemærk vægtningen til højre. Med andre ord: det er hastigheden på websitet det handler om.

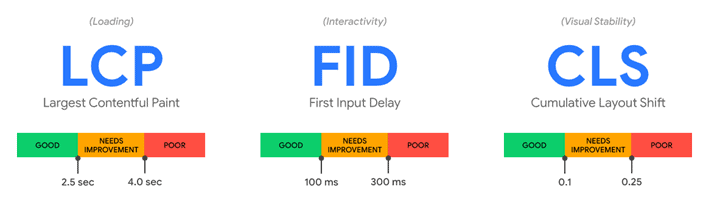
De 3 parameter
Nedenfor er en beskrivelse af de 3 parameter, der omtales når man taler om Core Web Vitals. Bemærk at de to første handler om hastigheden på websitet. Det er disse to, som Google har vægtet 95%.
- Largets Contentful Paint (LCP) à Måler load hastigheden. For at have en godt bruger oplevelse bør din LCP ligger på under 2,5 sekund.
- First Input Delay (FID) à Mål hvor hurtigt man kan interagerer med websitet. For at have en god brugeroplevelse så bør din FID ligge på under 100 millisekunder.
- Cumulative Layout Shift (CLS) à Måler hvor stabilt designet er. For at have en god brugeroplevelse bør man ligge på en CLS på under 0,1.

Hvad betyder det for dig/jer?
Ingen ved endnu omfanget af Core Web Vitals, men det lugter af at Google nu begynder at straffe websites, som score ”BAD” i hastighed. Hvor ”Improve” nok nærmere oplever, at de arbejder lidt i modvind.
Google har længe taget tilløb til at gøre noget rigtig seriøst ud af hastighed, i deres algortime. Og vi tror Core Web Vitals er starten på, at hastighed kommer til at spille en væsentlig rolle. Så ser dit website således ud i Google page speed test, så skal der arbejdes med websitets hastighed:

Er du derimod i ”grøn” så kommer Core Web Vitals ikke til at betyde noget for dig.

Hvad kan du gøre herfra
Du går ind og scanner dit website på: https://developers.google.com/speed/pagespeed/insights/
Så synger du en sang, mens du venter med scanningen bliver færdig (talking about page speed here Google 😉).
Læs dette indlæg, hvor vi har givet dig 8 konkrete ting, som der bør gøres på dit website i forhold til Core Web Vitals.
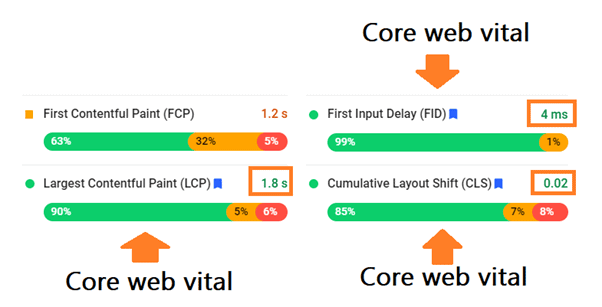
Resultatet bliver noget lignende billedet nedenfor. Her aflæser du de tre markerede parameter:

Google har gjort det nemt med farvekodning af deres budskaber og alt grønt, skal man bare lade være.
Er du i det røde, så skal du have lavet nogle indgreb der hvor jeres website slår ud. Det er hyppigst indenfor:
- Hvor store filer skal hentes ind (Largest Contentful Paint) – Billeder og videofiler
- First Input Delay (FID) – server setup og kodebase
Halvdelen af jer, som læser dette og prøver en scanning, vil se at “you are all good”. Den anden halvdel bør få arbejdshandskerne på. Core Web Vitals er en vigtig del af din tekniske SEO, hvis du vil læse om de andre aspekter, har vi skrevet et blogindlæg om teknisk SEO.